In JavaScript, before we used to declare any variable, no matter the type, with the var keyword. With the ES2016 update, It brought a lot of new major features like spread Operator, arrow function, destructuring. This update also introduced two new keywords, to assigning the variables, let and const.
Thus raised many questions like, what is the difference between var let and const? What difference does it make to add these two? In this article, we will analyze and understand the fight between var vs let vs const ?.
First, let us understand the scope of these keywords,
var, let and const, and scope
Scope in literal words means places where these keywords are available to assign the variables. Before the update, all the variables used to be assigned using var keywords. Due to these numerous issues raised and it became the need of the hour to find new ways to assign variables. var keywords can be used to assign variables globally, function scoped, and locally too.
Let’s understand this with an example,

Here, variable hello is assigned in a global scope whereas the variable world is function scoped, so when you console log both variables, hello gets consoled, whereas for the world we get an undefined error.
Also read, How Does React Js works | Detail Explanation on Virtual DOM
Problems with the var keyword
As I wrote in my previous blog that, in javaScript, variables get assigned before code execution in an Execution context and var keywords are hoisted at top of their scope. Let’s first understand what Hoisted is,
Hoisting is one of the most powerful features of JavaScript where the JavaScript interpreter moves a variable declaration or function to the top of the current referenced scope (soon I will write a blog on Hoisting and Scope too, so please bookmark this page to get an awesome article like these! ?)
So let’s understand how the problem arises using the var keyword due to this feature through an example,

So what do you think the output would be? The answer is “world”. The variable hello gets reassigned to “world” due to scope and hoisting, at first it might not be a problem for you as you purposefully reassigned it but when there is a huge length of code, it gets very complicated and might throw an error if you are not careful, this gave rise to the demand of new methods to assign variable.
let and const in JavaScript
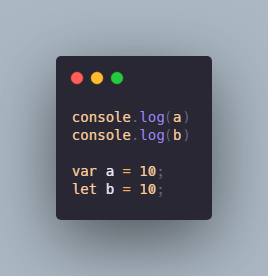
let and const are two new keywords, ES6 added in its update. So let first we understand the key difference between let vs var in javaScript, lets start with the example,

when we run this code, what do you think, the output would be? You would be surprised to know that for console a, it will print undefined but for console b, it will throw the error “Uncaught ReferenceError: Cannot access ‘b’ before initialization“. Here we see two different results for the same method ?. To understand these weird outputs let’s see what’s happening inside the browser.
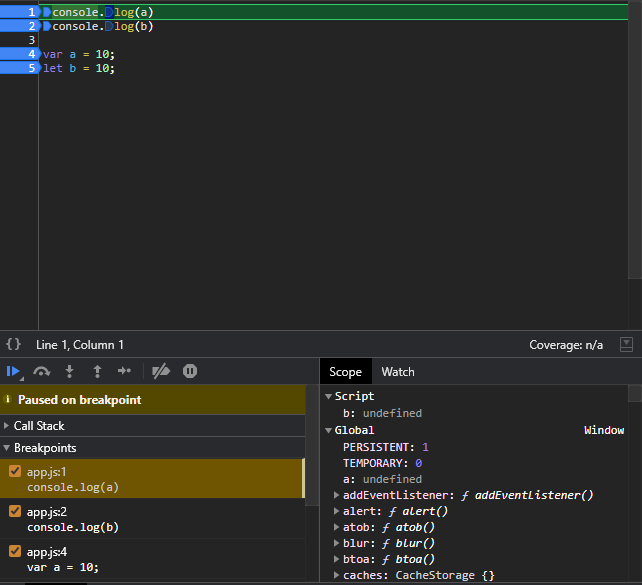
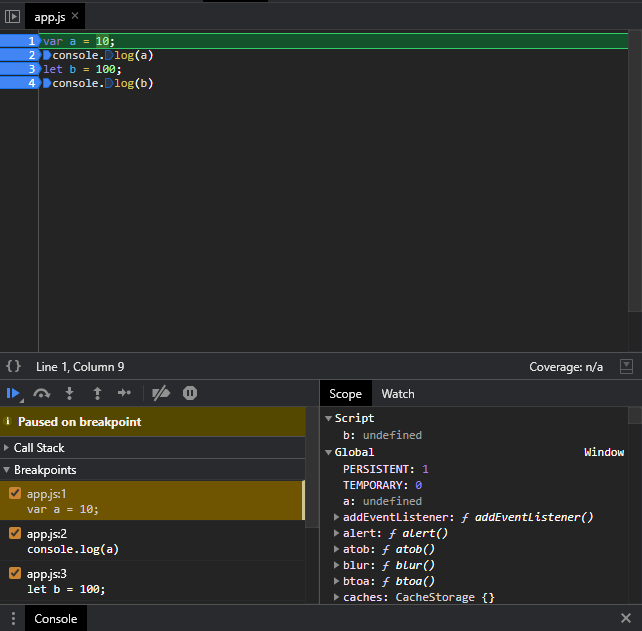
Now I run the debugger and put the breakpoints on each line to understand what is happening at each line of code.

You see, even before executing, a and b both get memory allocated with the value ‘undefined’ in the scope but did you observe? a variable is assigned in global scope but for b its is assigned in script scope!! Let me explain the difference, var a and let b, both gets memory allocated in scope but a variable with var keyword gets allocated in a global where both let and const always get allocated to separate memory space. And you cannot access the value of the let variable without initialization.
Also read, Programming for Life
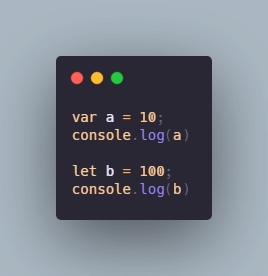
To understand it much better, let us take another example,

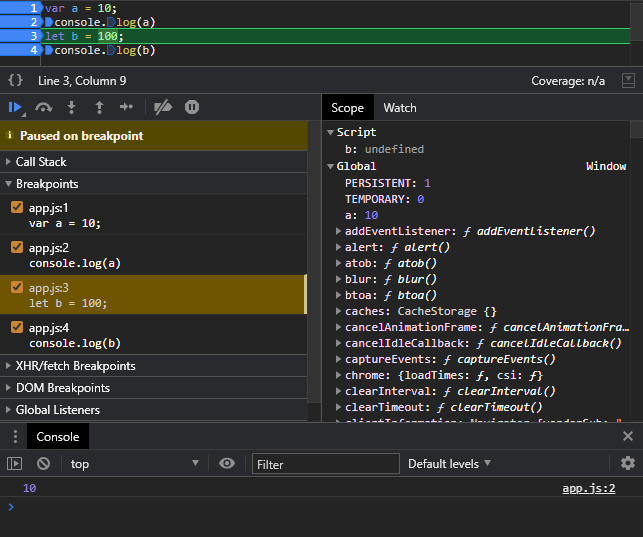
No, let us call the debugger and see the execution of both variable,

as expected, both variables get memory allocated, now let’s debug through each line of code.

Now you can see, after coming to line 2, a variable gets initialized with value 10, and print when debugger goes to line 3 and the same followed by variable b. This small period is known as TDZ.
What does TDZ stand for?
TDZ or Temporal Dead Zone is a time period between the variable gets hoisted and then initialized with a value. let and const keyword’s variable stays inside the temporal dead zone or tdz, from its initialization in enclosing scope till the value gets declared to them.
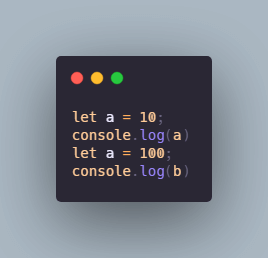
One more key difference between let vs const vs var is, let variable cannot be reinitialized in the same scope, For example,

when we run this code, it will throw an error with “Uncaught SyntaxError: Identifier ‘a’ has already been declared“.
Now let study more on const vs let keywords,
const vs let in javaScript
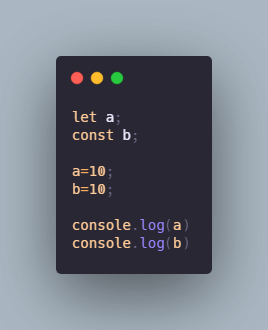
const keywords work similar to let, but it’s more strict than let. It means that you can just initialize the let variable and later can add value to it but for const, it is very important to add with value when initializing. let me understand it with an example.

When you execute this code, you will get “Uncaught SyntaxError: Missing initializer in const declaration“. So when you use a const keyword, you have to give value to it. And its value also doesn’t change in the given same scope.

Which keyword is best for assigning variables?
In your priorities stack, I would always say use const first when you know your value will not change through the whole program. and if not const then let, because it also lies in tdz (temporal dead zone), and would not throwback any undefined error. In the case of var, I would suggest you use it in a very limited manner. You might also face errors due to tdz, so it is best practice to initialize variables at the starting of the program.
Also read, How does JavaScript works? A detailed explanation of JavaScript’s Engine Working
Final Words
It can be a little confusing when it comes to using these keywords, I tried to explain the difference as much as easy as I can. You will eventually able to understand more as you dive more and more into javaScript. Soon I will try to publish more blogs on let, const, and var hoisting and scoping.
I hope you like my article, do let me know in the comment section or hit me up in my mail. And to get more awesome blogs like these do bookmarks this website ?.