The functional programming approach has gained massive popularity in recent times, especially in JavaScript programmers as JavaScript provides vast numbers of javascript functions, to perform the various methods.
Using a functional approach can be very handy to the programmer due to the fact that it not only helps in keeping code structure simple and easy to edit but also increases code reusability. If you were writing a set of algorithms in which you need to use the same steps in another part of your code, instead of writing it again you can just invoke the function by putting the algorithm inside the function.
Let us understand, how functions work in JavaScript and different types of functions,
JavaScript Functions
In JavaScript, A function is a set of code in a block space, with a unique name, to perform the particular task as many times as you want. There are different ways of creating a function in javascript :
Function Declaration
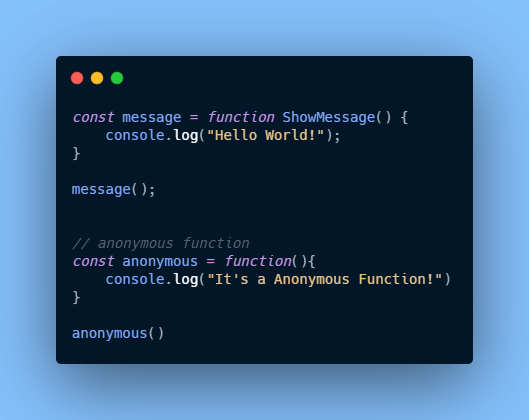
Function Declaration defines a function with a name. Javascript keyword function is used followed by the name of the function. A function declaration also allows hoisting which allows the programmer to call the function before defining it. Lets us understand it with an example, below you see how the function is defined and called.

In the above example, you can see a simple function with the name ShowMessage, when invoked using (), prints in the console, “Hello World!”.
Function Expression
Function Expression is used to define the named or anonymous function. A function with a name is referred to as the anonymous function. Function Expression does not allow hoisting. Lets us understand it with an example,

Parameters and Arguments
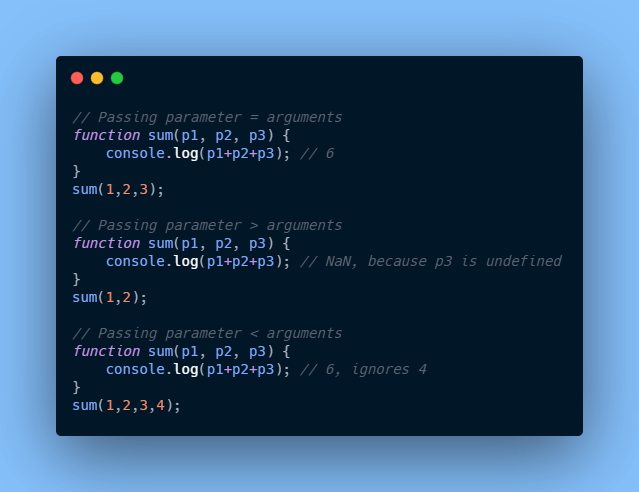
When defining a function we can also pass some data inside the function to get the desired value. Data passed through function is known as parameters or arguments and generally, they are used interchangeably, though they are very similar, there is an important difference between them.
- Parameters are the values listed in the function definition.
- Arguments are the value passed down the function when called.
Note:- JavaScript does not throw any error if the total number of arguments passed during invocation is different from the total number of parameters listed in the function definition.

Returning or Non-Returning
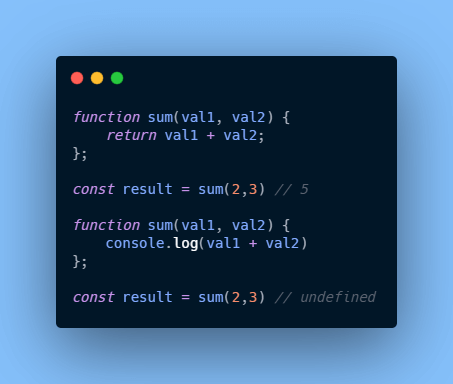
In JavaScript, every function return undefined unless the javascript return keyword is specified. Return keyword not only returns the value but also assigns that value in the given variable.

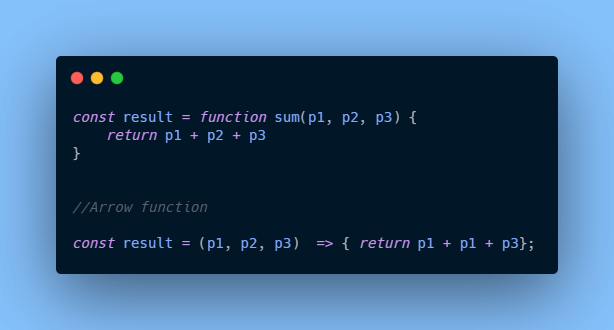
Arrow function
Arrow function or ‘fat arrow functions’, is one of the most popular features that came with the ES6 update. In a normal function, this keyword is used to abound different values according to the context but with the arrow function, this is lexically bound.

Also read, Why You Can Benefit From Learning To Code
How Does Functions Works in JavaScript
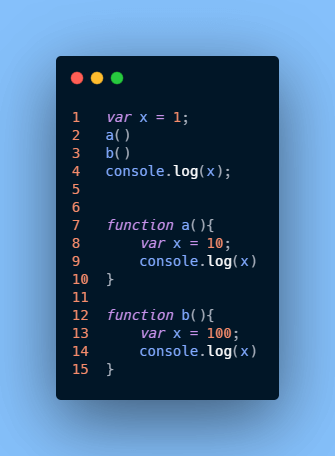
Above we discussed, types of functions and the number of ways we can assign functions in javascript and invoked them. But now let us understand how does javascript function works, let us take an example here,

Here, We wrote a program with a global variable and two functions, as you see we are using the same global variable in the global scope and in the function scope and then invoking the function (remember we can call these function before initializing them due to hoisting as they are function declaration), we are trying to understand how the functions behave in this scenario, When we run this piece of code, we would get,
10
100
1
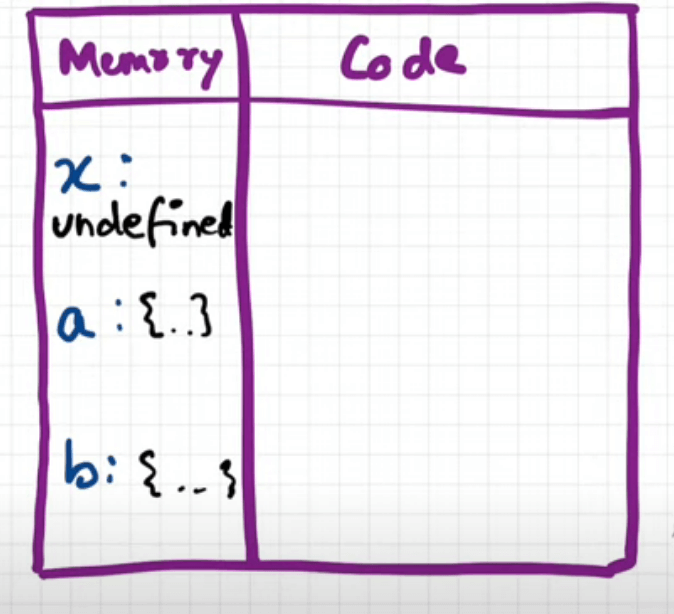
Now let us analyze what is happening inside the Global Execution Context, as you know global execution context would have two components, the Memory component (variable environment), and the Code component, before executing any single line of code, the memory will be allocated in the first phase.
The memory will be allocated to var x with the value undefined and functions a and b will point to function code,

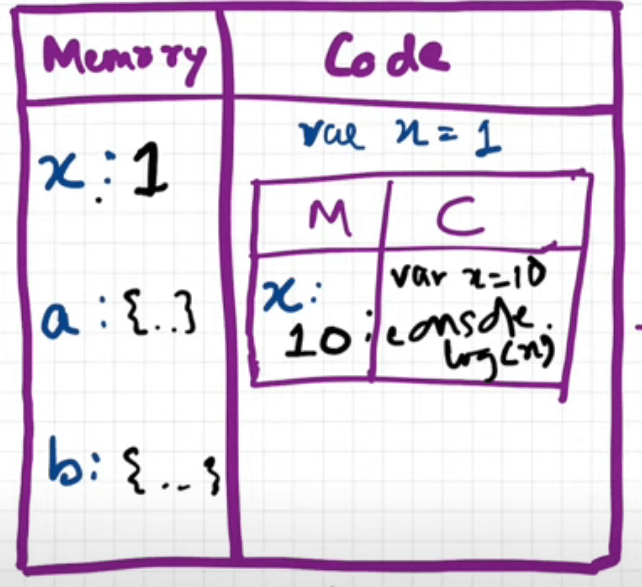
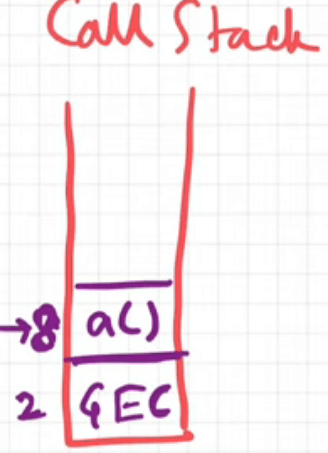
And now, let us see Call Stack, where this whole execution context is pushed, and code execution started, from line 1, var x will be initialized with value 1, then it goes to the next line where function a() is invoked.
Another execution context is created with two-component and again goes through two-phase and pushed into the call stack, x’s memory will be allocated with the value undefined, and call stack will push it to line number 7, and x will get value 10, as it is a whole another execution environment, so even we have a same variable name, it will be treated as whole another new variable.


Then execution will go to line 8, and the Javascript engine will look for the value of the x in local memory space, which is 10, and prints in the console. After the execution of code inside a(), the whole execution code created inside the global execution context will be deleted and popped out of the call stack, and then control moves to line no 3, and the same process will be executed which was done during execution of a() function, value 100 will be printed in the console.
Then finally control will move to line no 4, we are inside the global execution context, where we need to console the value of x, so again JavaScript engine will look for the value of x in the local memory context, here value is 1, so now 1 will be executed. and as of now, there is no further code to be executed so the whole global execution context will be popped out of the call stack and then deleted.
Also read, How does JavaScript works? A detail explanation of JavaScript’s Engine Working
Final Words
As functional programming is slowly gaining popularity it is become very essential to understand how to assign the function and how does function work inside the JavaScript engine. I hope you are able to understand the types of javascript functions.
If you like my article please share it with your friends and family, and bookmark our website to get exciting articles like these ?.